前回に、BootsttrapとDataTablesを使ってテーブルを表示しましたが、再読み込みのスピードが遅いため、JSONを使ってのデータ読み込みを試してみました。
モデルの作成、DataTablesの実装の詳細につきましては、前回及び前々回の記事を参照ください。
環境はPHP7.3.19, CodeIgniter4.0.4, MariaDB 10.3.27です。
DataTablesはjQueryのプラグインのため、jQueryが必要になります。DataTablesの導入につきましては、前回の記事を参照ください。
前回の記事:CodeIgniter4にBootstrap、DataTablesを使ったページネーション
目次
ルートの設定
今回は、json-pagination.phpというファイルを作成し、Viewフォルダーに配置します。app/config/Routes.phpに以下を記述します。コントローラーHomeにjsonPaginationメソッドを呼び出し、json-pagination.phpに表示を行います。
$routes->get('/json-pagination', 'Home::jsonPagination');データをJSON化する
今回は、モデルを通して読み込んだデータをJSON形式に変換します。
コントローラーに、ルートに設定した「jsonPagination」というメソッドを作成し、前回までと同様に、モデルからデータ読み取ります。その後、このデータを配列に入れ直します。新しく作成した配列をJson化しViewに渡します。
public function jsonPagination()
{
//データベースより、データを取り出し、$testDataに格納します。
$testModel = new TestModel();
$testData = $testModel -> findAll();
//$dataArrayという配列を作ります。
$dataArray =[];
foreach($testData as $row){
//$testDataからデータを取り出し、配列$dataArrayに入れ直します。
$dataArray[] = [
$row['id'],
$row['last_name'],
$row['first_name'],
$row['number'],
];
}
$displayData = [
$dataArray[] = [
//$dataArrayをJson化し、$displayDataに格納します。
'jsonData'=>jsone_ncode($dataArray)
];
//Viewにデータを渡します。
return view('json-pagination', $displayData);
}
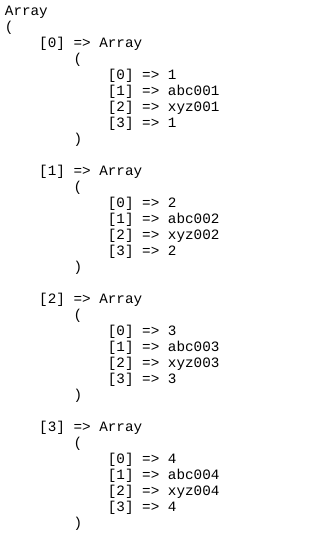
$dataArrayをprint_rして配列をみてみると以下のようになります。
echo <pre>;
print_r($dataArray);
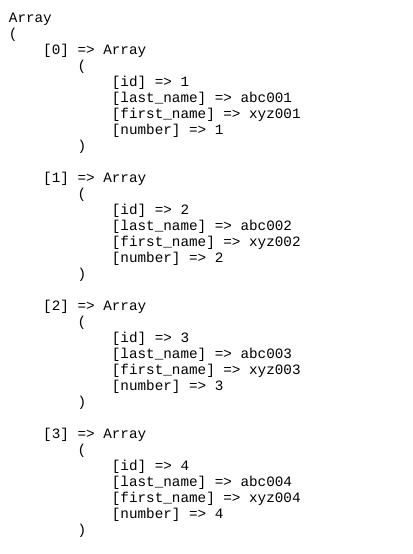
下の画像1のようになります。配列に入れる前の$testDataを同様にprint_rすると画像2のようになります。配列のキー名がなくなり、数値に置き換わっています。

画像1 変更後の配列

画像2 変更前の配列
Viewの作成
Routesに設定したjson-paginationがまだありませんので、app/Views以下にjson-pagination.phpを配備します。
HTML
<div class="container mt-0 ml-3">
<h1>CodeIgniter4 Datatablesを使ったページネーション JSON</h1>
<table class="table table-sm table-bordered table-striped table-hover ml-3" id="table-datatable">
</table>
</div>1行目のdivタグは、 Bootstrapのためです。
tableタグの記述のみで、th, trは必要ありません。tableタグのid,ここでは「table-datatable」でDataTableに結びつきます。
DataTables スクリプト
headタグのDataTalbeを読み込みの下に以下のコードを記述します。
<script>
$(document).ready( function () {
//ここにtableのid名を記述します。
$('#table-datatable').dataTable({
//ここにコントローラーより渡されたデータを記述します。
data: <?php echo $jsonData ?>,
columns:[
{title: "ID"},
{title: "Last Name"},
{title: "First Name"},
{title: "Number"}
],
order:[[ 1, "asc" ]],
lengthMenu: [20, 50, 100, 200],
displayLength: 20
});
} );
</script>TMLではthタグ、trタグを記述せず、jQueryのスクリプトに記述します。
テーブルに編集ボタンなどをつけ、その行のデータを受け渡すことがありますが、trタグをhtmlで記述しないので、jQeryで行わなければなりません。次回にJSONでデータを渡したDataTablesに、編集ボタンを作成する方法を紹介します。
速度チェック
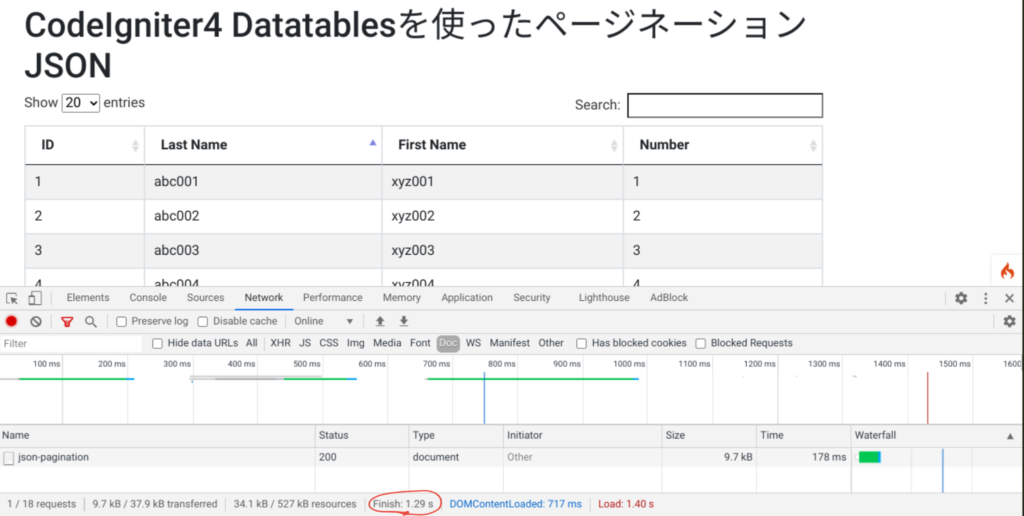
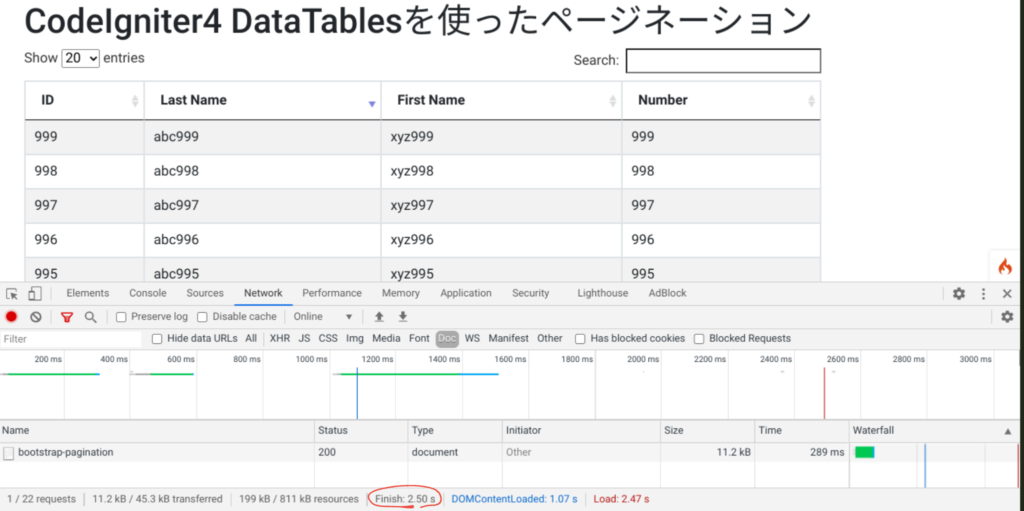
JSONを使ったバージョンと使っていないバージョンの速度を比べてみました。ダミーデータは1000件です。

JSON使用時

JSONなし
- JSON使用 1.29秒
- JSON未使用 2.50秒
JSONを使った方が倍近く速くなるという結果となりました。様々な条件により結果は変わるとおもいますが、JSONを使ったほうが速くなるでしょう。tdに編集ボタンを作ったりするときのデータ受け渡しは面倒になりますが、それだけの価値はあるようです。
次回 Data Tableに行を追加し、ボタンに行データを渡します。
JSONを使ったDataTablesに編集ボタンを実装する。
フリーランス案件特集
コメント