他のウェブ記事を参考に、CodeignIter4にてChart.jsでグラフ表示しましたが、2番めのY軸表示が右側に行かず、min・maxの設定もできませんでした。原因を調べたところ、Chart.js3.x以降で書き方が変わっていたためでした。
本記事では、Chart.js2..xと3.xの変更部分のコードを紹介します。
記事前半はCodeignIter4の内容ですので、興味のない方はグラフ表示まで飛ばしてください。
今回使ったChart.jsのバージョン(CDN): ダウンロードはこちら
Chart.js 3.5.1
Chart.js 2.9.4
目次
使用データとグラフ化の内容
使用したテストデータは、date、sold_qtyです。
グラフの日付メモリに、日ごとの販売数量・累積販売数を表示させ、日ごとの販売数量をY右軸、累積販売数をY左軸にとります。
date: 2021年8月1日から31日まで
sold_qty: 日ごとに1000前後の数
CodeignIter4のrouteとcontrol
route
コントロールtestでデータを取得し、chartjsTest.phpに遷移します。
$routes->get('/chartjsTest', 'test::chartJs');
control
testモデルを作ってありますが、ここでは省略します。
testモデルでデータベースで取得したデータを日付ラベル、日ごと数量、累積数量の配列にします
作ったデータとともに、chartjsTest.phpに遷移します。
namespace App\Controllers;
use App\Models\testModel;
class test extends BaseController
{
public function chartJs()
{
$testModel = new testModel;
$testData = $testModel -> getTestData();
//グラフデータ用に、日付、日別数量、累積数量をそれぞれの配列に格納します。
$dateArray = [];
$qtyDayArray = [];
$qtyAccumArray = [];
$qtyAccum = 0;
foreach($testData as $row){
//日付を表示したい形式に変換して配列に格納しています。
$dateArray[] = date('d/M', strtotime($row['date']));
$qtyDayArray[] = $row['qty_sold'];
$qtyAccum += $row['qty_sold'];
$qtyAccumArray[] = $qtyAccum;
}
//$graphDataに3つの配列を格納し、chartjsTest.phpに渡します。
$graphData = [
'date' => json_encode($dateArray),
'qtyDay' => json_encode($qtyDayArray),
'qtyAccum' => json_encode($qtyAccumArray)
];
return view('chartjsTest', $graphData);
}
}
グラフ表示
canvasタグ内に、グラフを表示します。
scaleのY軸表記方法が変わっているため、Ver2.xの方法で記述すると、Ver3.xでは反映できません。
Ver3.xでの記述は以下になります。
HTML
<canvas id="testChart" width="300" height="200"></canvas>
スクリプト
<script type="text/javascript">
let testChart = document.getElementById('testChart').getContext('2d');
window.myChart = new Chart(testChart, {
type:'line', // 線グラフ
data:{
labels: ,
datasets: [{
label: "数量累計",
type:'line',
yAxisID:"yleft",
fill: false,
backgroundColor: "#90EE90",
borderWidth: 2,
borderColor: "#90EE90",
data: ,
},{
label: "日べつ数量",
type:"bar",
yAxisID:"yright",
fill: false,
backgroundColor: "#BA55D3",
borderWidth: 1,
borderColor: "#BA55D3",
data: ,
}]
},
options: {
responsive:true,
scales: {
yleft:{
type: 'linear',
position: "left",
beginAtZero: true,
max: 35000,
min: 0,
stepSize: 1000
},
yright:{
type: 'linear',
position: "right",
beginAtZero: true,
max: 1500,
min: 0,
stepSize: 100
}
}
}
});
</script>
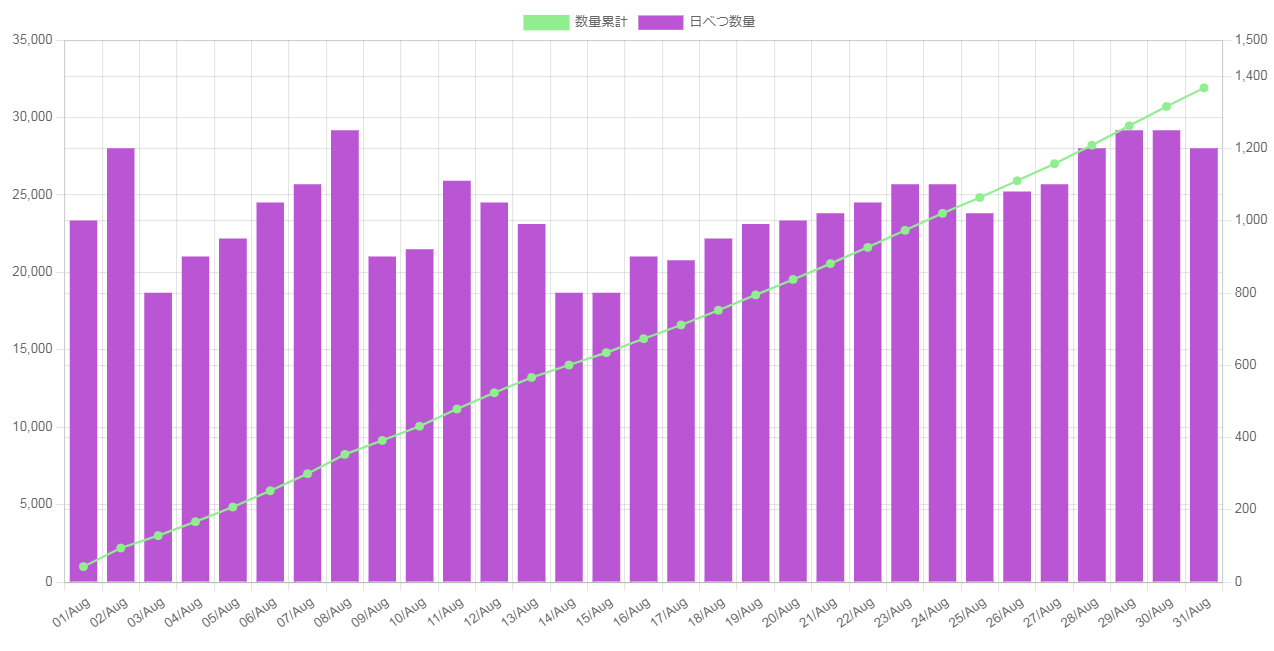
下図のように、グラフが表示されました。
注意
Chart.js 3.xでは、Y軸のID名にハイフン”-”が含むれると、
Uncaught SyntaxError: Unexpected token ‘-‘
が発生しました。
エラー yAxisID:”y–left”
OK yAxisID:”yleft”
yAxisIDとyAxesIDの記述は、yAxisIDが正しいようです。公式サイトはyAxisIDであることと、yAxesIDだと、棒グラフの方が正しく表示されませんでした。
Chart.js 3.5.1と2.9.4の比較
date:{}のyAxisIDにハイフンが使えるかどうかの他にoptionの記述方法が異なります。
下記で比較してください。
max, minの記述も、ticks:に記述するのではなく、yAxis名の定義に入れます。
options: {
responsive:true,
scales: {
yleft:{
type: 'linear',
position: "left",
beginAtZero: true,
max: 35000,
min: 0,
stepSize: 1000
},
yright:{
type: 'linear',
position: "right",
beginAtZero: true,
max: 1500,
min: 0,
stepSize: 100
}
}
}
options: {
responsive:true,
scales: {
yAxes: [
{
id:"y-left",
position: "left",
ticks: {
max: 35000,
min: 0,
stepSize: 1000
}
},
{
id:"y-right",
position: "right",
ticks: {
max: 1500,
min: 0,
stepSize: 100
}
}
],
}
}
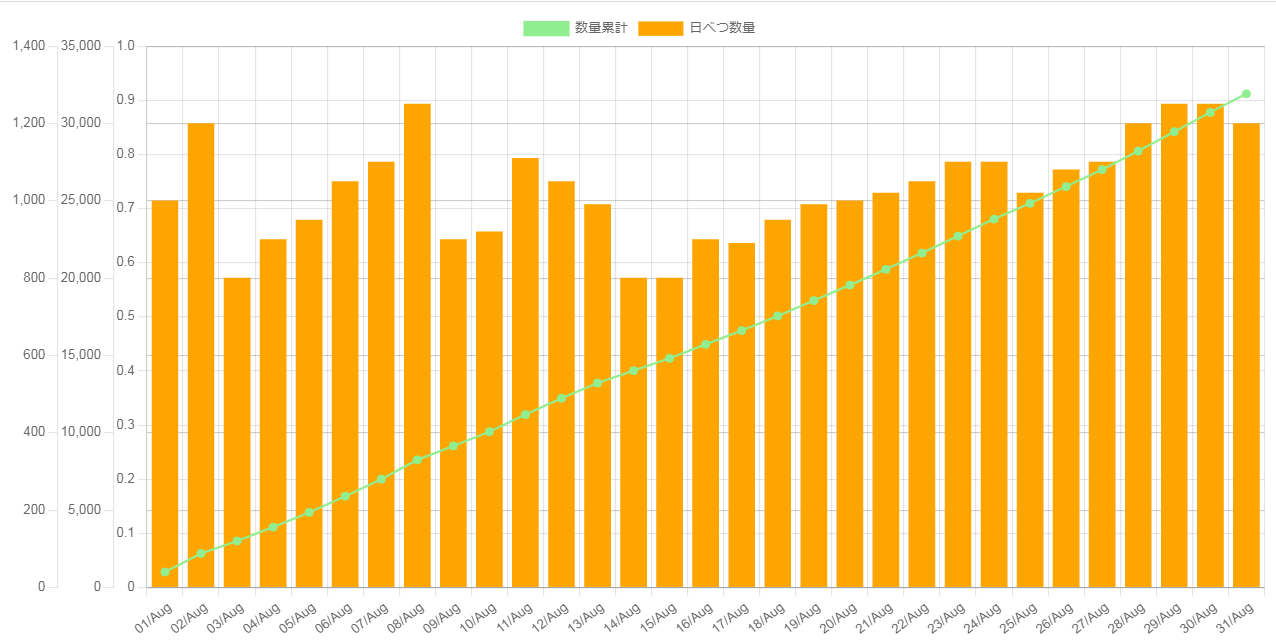
Chart.js 3.xに2.xの記述を行うと、下図のように右Y軸が右に寄らず、左になっています。
以上Chart.js 3.0の複数軸ついてまとめてみました。
——ホタイブログ—–
関連記事:
CodeIgniter4 MS SQL SERVERの接続
CodeIgniter4 複数のデータベースを設定する
JSONを使ったDataTablesに編集ボタンを実装する。
CodeIgniter4にJSONを使ってDataTablesを実装する
CodeIgniter4にBootstrap、DataTablesを使ったページネーション
CodeIgniter4 シンプルなページネーションの実装


コメント